I’m contemplating redirecting all access to this blog to be via HTTPS. Before I do that, I’d like to track down all of the page elements that are being fetched from other domains via HTTP. This is required for the browser to show the “lock icon” in the title bar and/or not display a this page is partially encrypted warning. From just looking at the HTML source there were some obvious items like favicons and markup that was clearly associated with a particular WordPress plugin. However, it’s not always easy to tell what exactly is being loaded and what’s just a link from raw HTML inspection nor can that method account for JavaScript accessing external sites.
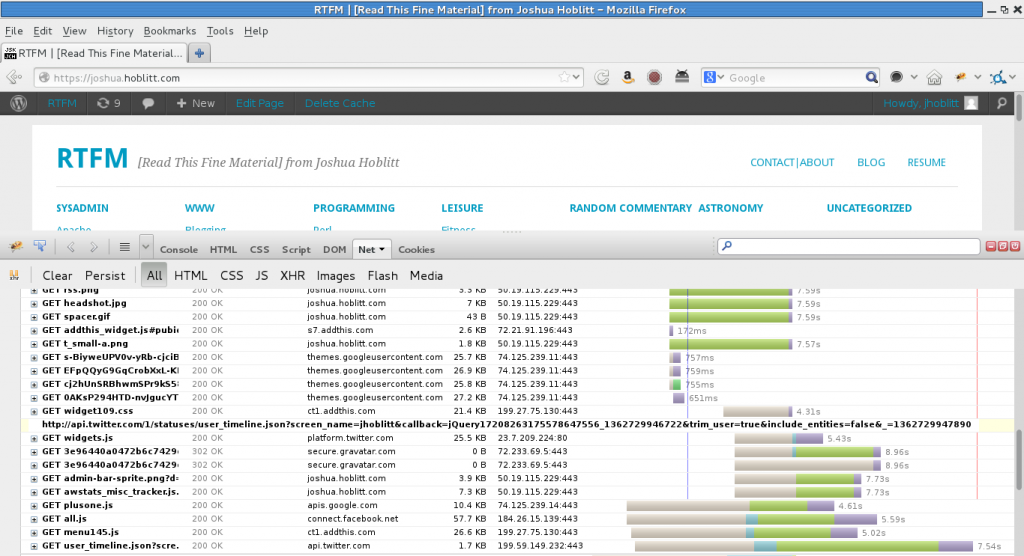
To get the entire picture, some introspection into how the user-agent/browser is fetching external page elements is required. For Firefox, this can be done with the excellent Firebug extension. See this stackoverflow article for some excellent instructions on how to accomplish this task with Firebug.